前言
JiSuXiang 是一款开源的在线开发者工具平台,集成多种高频使用的开发辅助工具,涵盖 JSON 处理、编码解码、网络调试等核心场景。平台通过统一的交互界面整合常用开发功能,旨在为前端工程师、后端开发者及全栈程序员提供高效、便捷的开发支持。
类似的项目之前还分享过it-tools
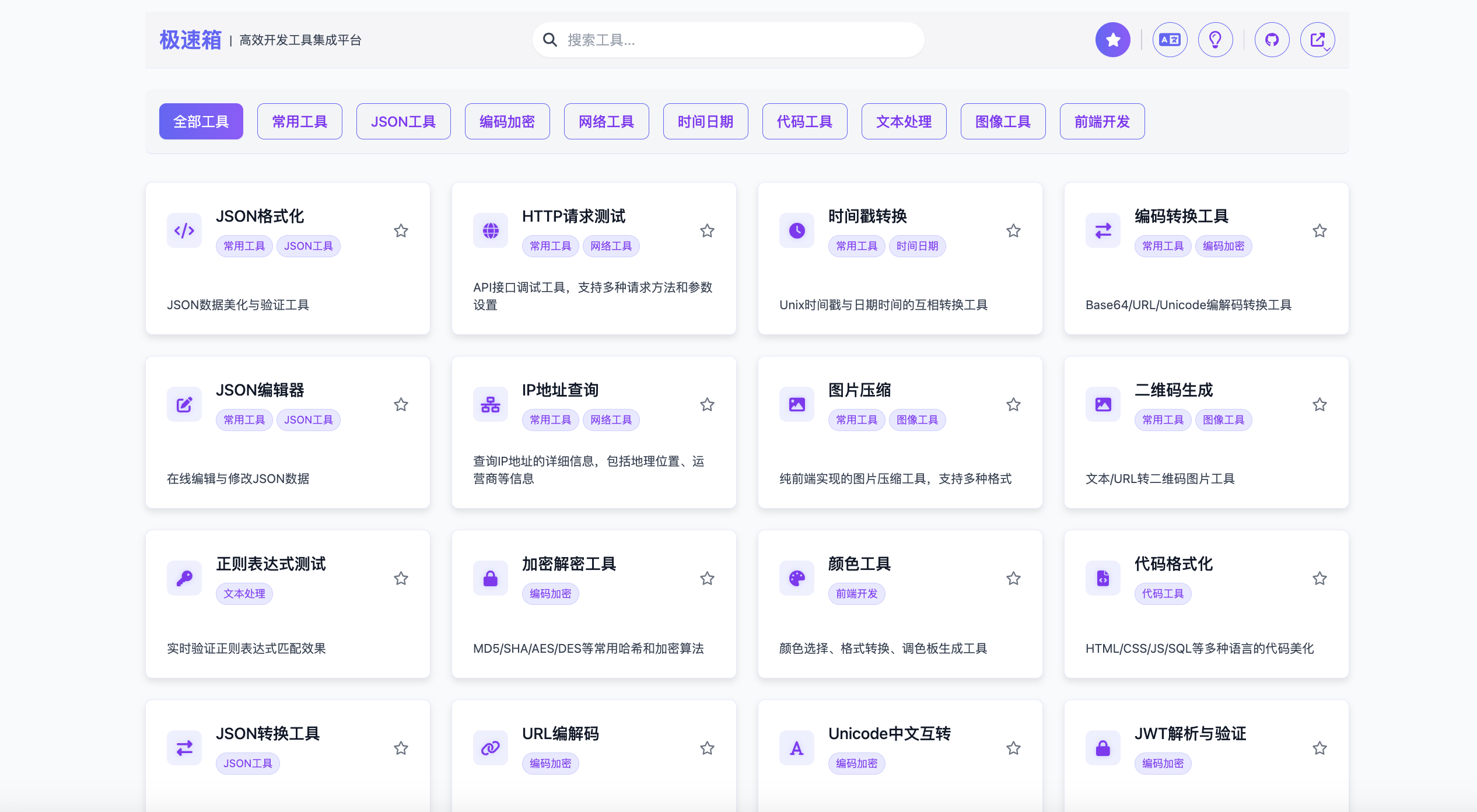
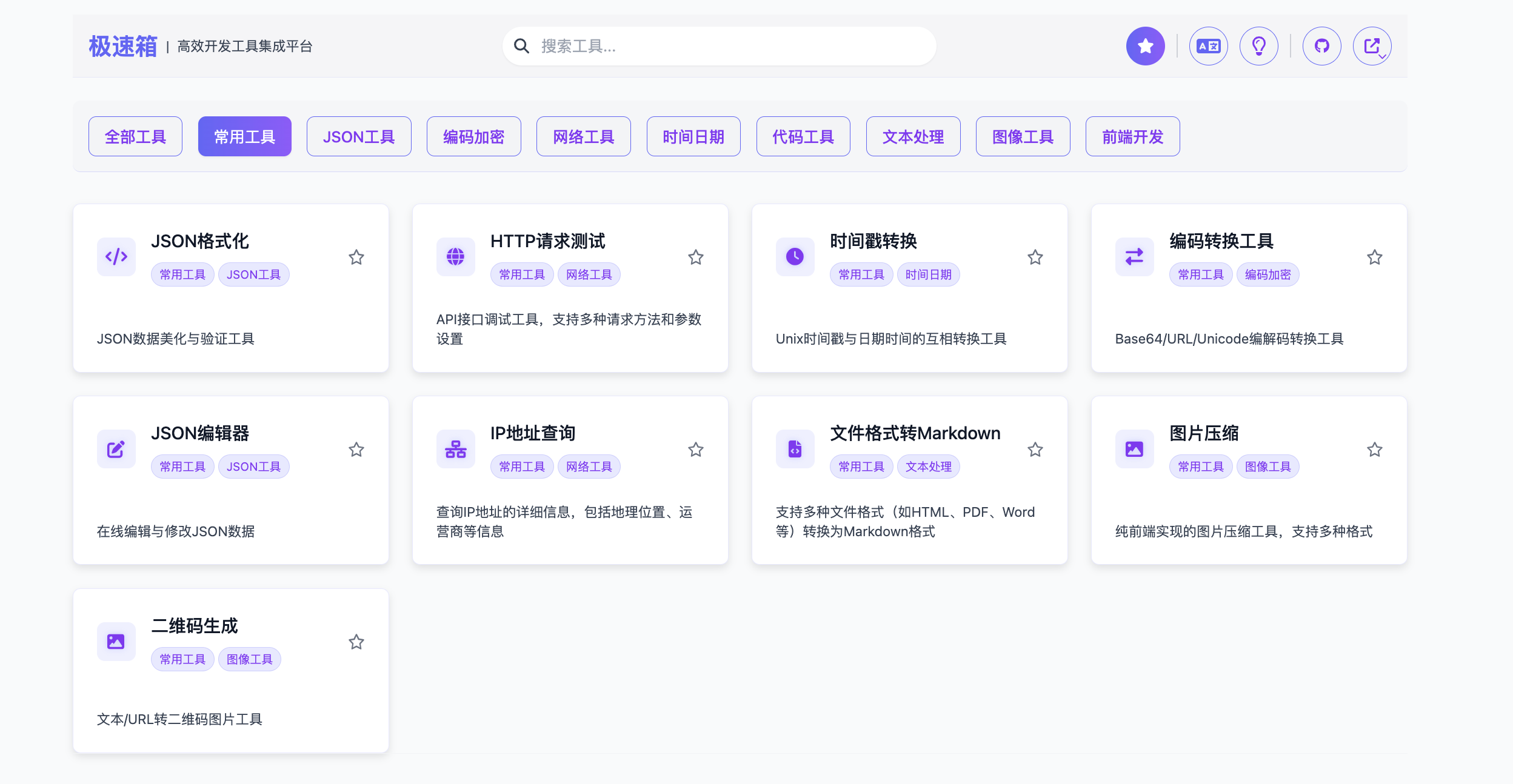
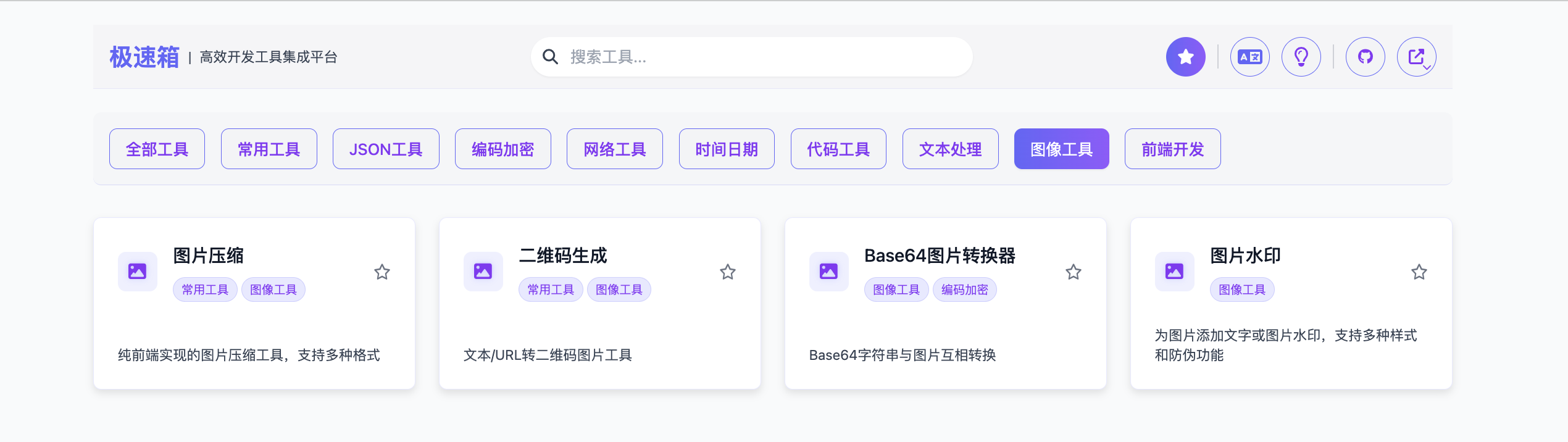
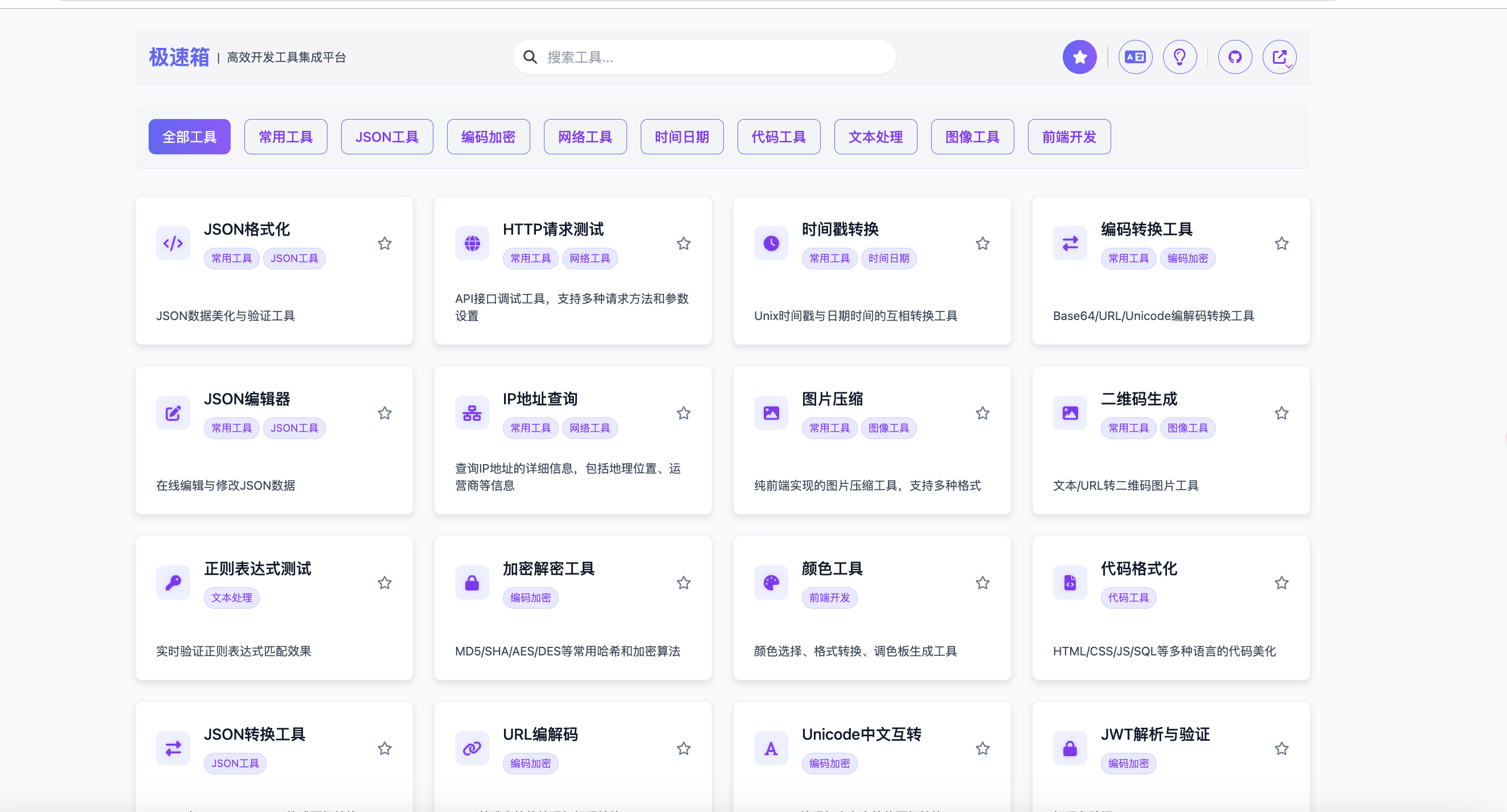
界面
以下是与该项目相关的一些图片:



技术架构
平台采用现代化技术栈构建,具备良好的性能与扩展性:
Next.js 框架:支持服务端渲染(SSR)与静态站点生成(SSG),提升加载速度与 SEO 表现
TailwindCSS:构建响应式界面,适配多终端设备,提升开发效率
多语言支持:内置中英文切换,服务全球开发者
Docker 化部署:提供跨架构镜像,兼容 x86/x64 及 ARM 硬件环境,实现快速部署与扩展
核心功能模块
JiSuXiang 提供七大核心模块,覆盖常见的开发场景:
1. JSON 处理套件
结构化校验:智能识别语法错误,自动格式化展示
动态编辑器:支持可视化修改与多格式互转
2. 编解码工具集
集成 Base64、URL 等主流编码方式,实现字符串高效转换
3. 网络调试工具
API 模拟器:支持构造 HTTP 请求与响应分析
IP 解析器:快速获取 IP 所属地及网络信息
4. 时间管理组件
时间戳互转:支持毫秒级时间格式转换
全球时区表:涵盖 400+ 时区,支持实时换算
日期计算器:提供日期差值、推算等计算功能
5. 代码处理中心
正则调试台:即时测试与优化正则表达式
多语言格式化:支持 15+ 编程语言的代码美化
文本分析仪:统计字符数、词数、行数等基础信息
6. 可视化生成器
色彩系统:支持 HSL / RGB / HEX 模式切换
渐变构造器:生成 CSS 渐变代码,实时预览
二维码生成器:支持尺寸、容错级别自定义
7. 效能增强工具
图像压缩器:智能压缩 PNG / JPG 文件体积
格式转换器:支持 Markdown 与 HTML 互转
加密工具箱:内置 AES、DES 等多种加密算法支持
准备条件
1)一台服务器或者NAS
我们使用飞牛云NAS和VPS来演示
需要vps的可以看以下信息
莱卡云官网
2)本项目使用到的github
https://github.com/star7th/jisuxiang

目前已经257个 stars
更多功能可以访问GitHub
3)域名(可选)
域名可以根据自己的需求绑定
①《飞牛NAS上搭建》
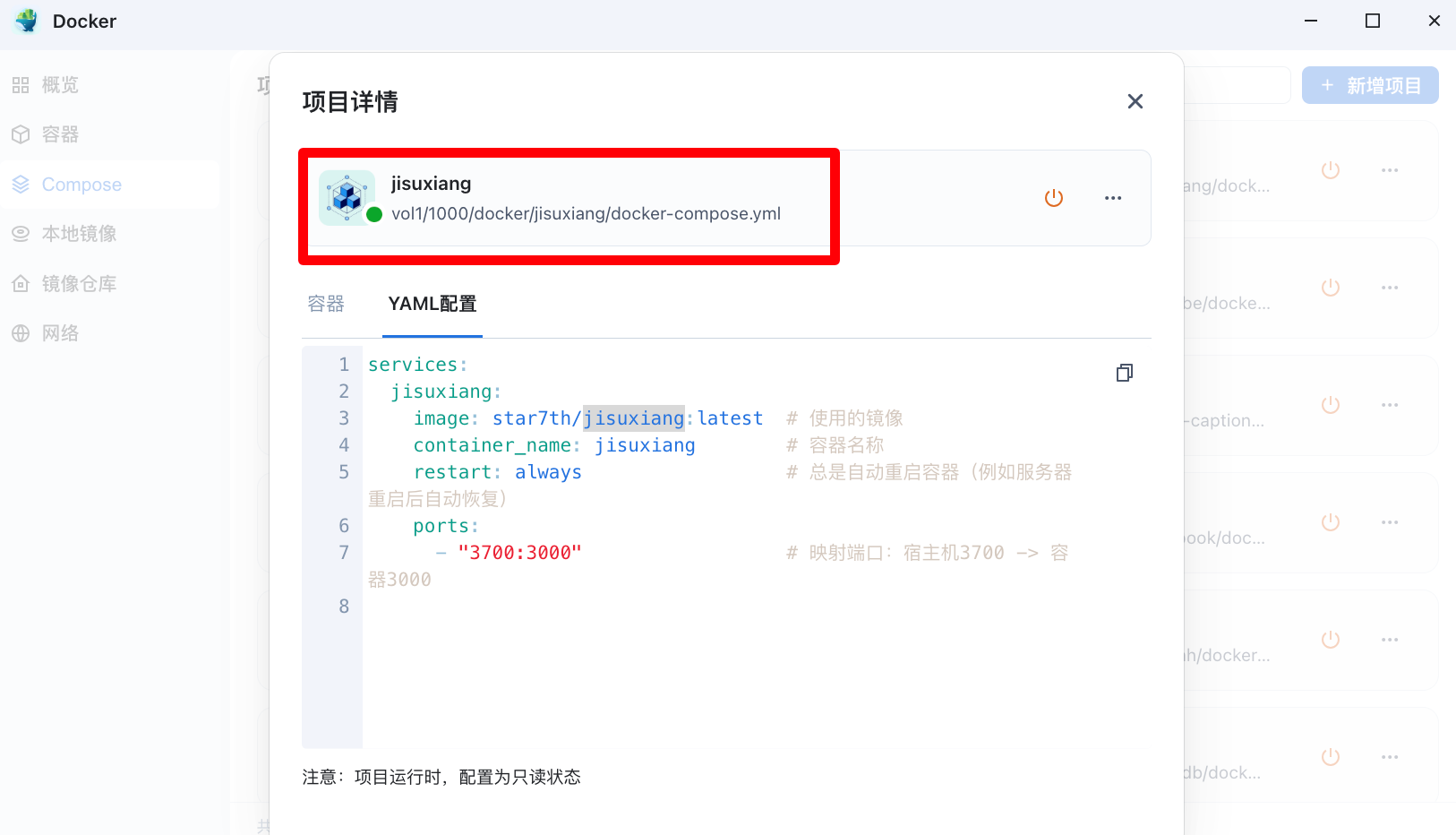
直接在docker新增一个compose项目即可
新建项目:
jisuxiang
compose配置如下:
services:
jisuxiang:
image: star7th/jisuxiang:latest # 使用的镜像
container_name: jisuxiang # 容器名称
restart: always # 总是自动重启容器(例如服务器重启后自动恢复)
ports:
- "3700:3000" # 映射端口:宿主机3700 -> 容器3000
启动即可

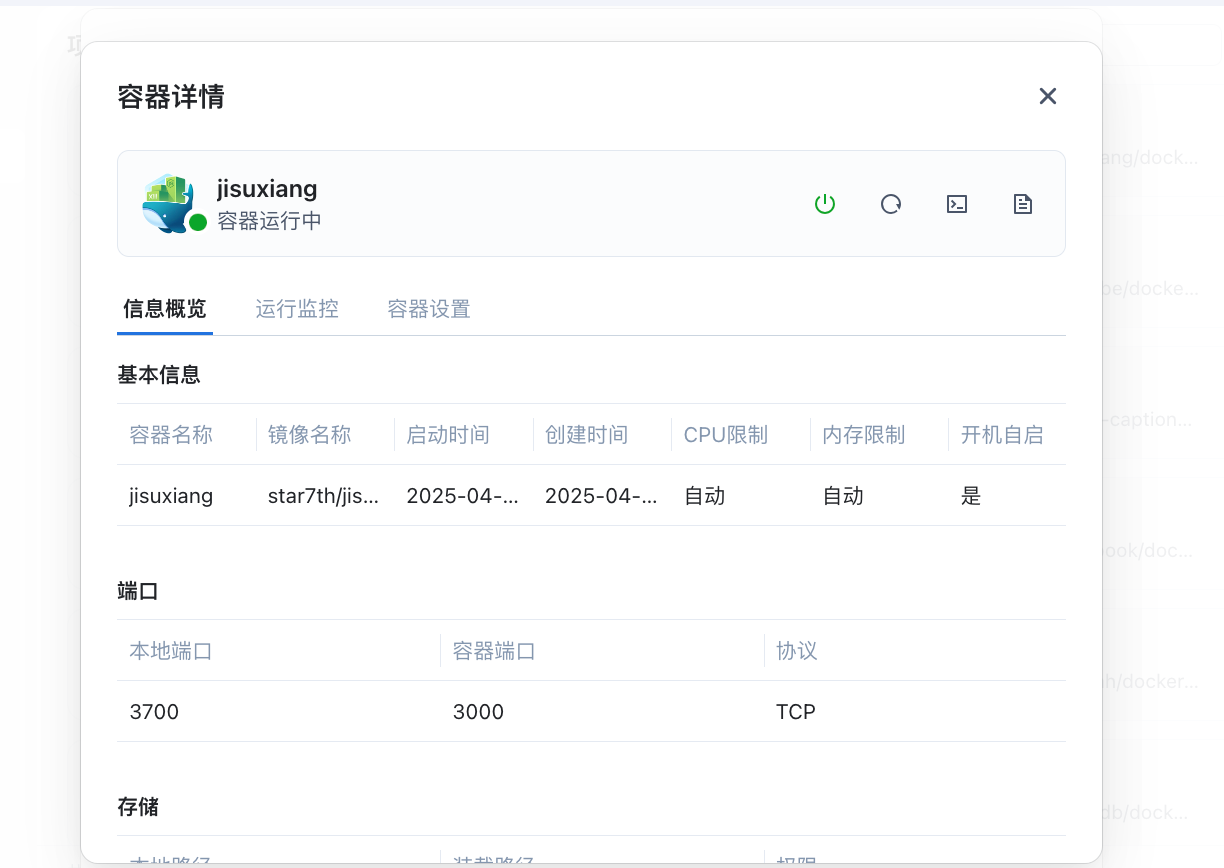
正常启动

补充docker可用的镜像仓库
国内如果无法拉取镜像的可以使用
仓库1
https://proxy.1panel.live/
仓库2
https://docker.1panel.top/
仓库3
https://mirror.azure.cn/
仓库4
https://hub.rat.dev/
仓库5
https://docker.1ms.run
仓库6
https://docker.itelyou.cf/
仓库7
https://abc.itelyou.cf/
仓库8
https://docker.ywsj.tk/
②《vps上搭建》
一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.eu.org/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.eu.org/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//03
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//04
推荐直接用一键脚本
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir jisuxiang;cd jisuxiang #创建一个目录,并进入此目录
然后再新建docker-compose.yml
vim docker-compose.yml
services:
jisuxiang:
image: star7th/jisuxiang:latest # 使用的镜像
container_name: jisuxiang # 容器名称
restart: always # 总是自动重启容器(例如服务器重启后自动恢复)
ports:
- "3700:3000" # 映射端口:宿主机3700 -> 容器3000
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
docker-compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
jisuxiang star7th/jisuxiang:latest "docker-entrypoint.s…" jisuxiang 9 minutes ago Up 9 minutes 0.0.0.0:3700->3000/tcp, [::]:3700->3000/tcp
四、打开web页面使用
成功以后需要打开自己相应的端口(3700)防火墙就可以web端访问了
打开自己VPS的端口加ip进入初始化页面
http://ip:3700

五、绑定域名
绑定域名可以参考
NginxProxyManager
https://duan.yyzq.eu.org//npm-ch
绑定完域名配置好证书就可以用域名来访问了
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
欢迎关注我们的微信公众号!








评论区